做動畫學物理‧課堂活動09
密室小球(1/2)
等速‧撞牆‧穿牆
任務
1.控制小球的運動
2.撞牆反彈或穿牆
3.拖曳小球,或拖曳箭頭
[先下載半成品]
看看半成品裡有什麼
要用到的圖片,已經用 Flash CC 畫好了,
輸出成 myFlash.js 等你用。而且已經幫你放在舞台上了。

控制ball
位置:ball.x , ball.y
速度:ball.vx , ball.vy
運動方程式
\[ v = \frac{\Delta x}{\Delta t}\]
\[→ \Delta x = v\Delta t\]
\[→ x_2 - x_1 = v\Delta t\]
\[→ x_2 = x_1 + v\Delta t\]
\[→ x += v\Delta t\]
x與y方向的運動方程式↓
運動方程式
\[x += v_x \Delta t\]
\[y += v_y \Delta t\]
穿牆

如果( 球到右牆右邊){ 球向左800}
上下左右↓
穿牆
如果( 球到右牆右邊){ 球向左800}
如果( 球到左牆左邊){ 球向右800}
如果( 球到下牆下邊){ 球向上600}
如果( 球到上牆上邊){ 球向下600}
code↓
穿牆
//穿牆
//右
if(ball.x > wallRX){
ball.x -= (wallRX-wallLX);
}
//左
if(ball.x < wallLX){
ball.x += (wallRX-wallLX);
}
//下
if(ball.y > wallBY){
ball.y -= (wallBY-wallUY);
}
//上
if(ball.y < wallUY){
ball.y += (wallBY-wallUY);
}
撞牆反彈

如果( 球到右牆右邊 而且 球正在向右跑){ 球變成向左跑}
上下左右↓
撞牆反彈
如果( 球到右牆右邊 而且 球正在向右跑){ 球變成向左跑}
如果( 球到左牆左邊 而且 球正在向左跑){ 球變成向又跑}
如果( 球到下牆下邊 而且 球正在向下跑){ 球變成向上跑}
如果( 球到上牆上邊 而且 球正在向上跑){ 球變成向下跑}
code↓
撞牆反彈
//撞牆反彈
//右
if(ball.x > wallRX & ball.vx > 0){
ball.vx *= -1;
}
//左
if(ball.x < wallLX & ball.vx < 0){
ball.vx *= -1;
}
//下
if(ball.y > wallBY & ball.vy > 0){
ball.vy *= -1;
}
//上
if(ball.y < wallUY & ball.vy < 0){
ball.vy *= -1;
}
拖曳
1.用 dragMD = 'none', 'ball', 'arrow' 來區別滑鼠狀態
2. 在 myTick 中,不同 dragMD 做不同事情
var dragMD="none";//"none", "ball", "arrow"
//每影格執行一次
function myTick(){
//drag
if(dragMD === "ball"){//拖曳球
.......
}else if(dragMD === "arrow"){//拖曳箭頭
.......
}
}
判斷滑鼠按到誰↓
判斷滑鼠按到誰
取個名字吧(用name)
ball.name="ball";//取名字
ball.arrRot.arrow.name="arrow";//取名字
ball.addEventListener("mousedown" , myMouseDown);//監聽滑鼠按下
stage.addEventListener("pressup" , myPressUp);//監聽滑鼠放開
ball(圓球)→arrRot(旋轉)→arrow(伸長)
接下去↓
判斷滑鼠按到誰
按下後
function myMouseDown(e){//按下
if(e.target.parent.name === "ball"){//按到ball
dragMD = "ball";
isPlay = false;
.....
}else if(e.target.parent.name === "arrow"){//按到arrow
dragMD = "arrow";
isPlay = false;
.....
}
}
function myPressUp(e){
dragMD = "none";
isPlay = true;
}
拖曳「球」
讓球跟著滑鼠
ball.x = stage.mouseX;
ball.y = stage.mouseY;
避免球為了中心貼滑鼠的瞬間移動↓
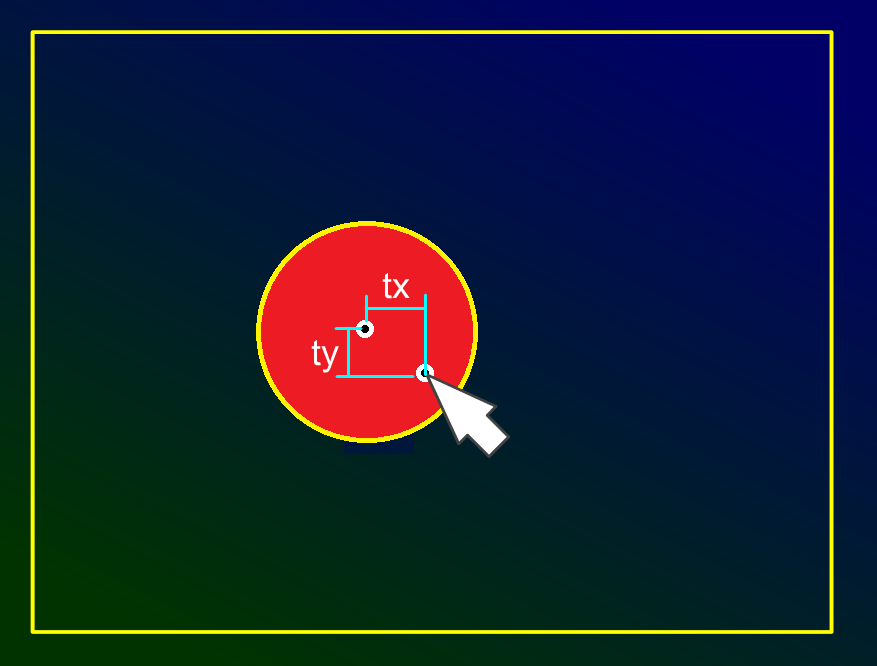
記錄滑鼠與球相對位置

code↓
按下時
ball.tx= stage.mouseX - ball.x;
ball.ty= stage.mouseY - ball.y;
拖曳時
ball.x = stage.mouseX - ball.tx;
ball.y = stage.mouseY - ball.ty;
拖曳「箭頭」
vx, vy

ball.vx = (stage.mouseX - ball.x);//vx
ball.vy = (stage.mouseY - ball.y);//vy
code↓
算出箭頭長度與旋轉角度
var vv=Math.sqrt(ball.vx*ball.vx+ball.vy*ball.vy);//速度大小
var theta=Math.atan2(ball.vy , ball.vx);//方向(弧度)
ball.arrRot.rotation=theta*180/Math.PI;//旋轉
ball.arrRot.arrow.scaleX=vv/100;//伸長
任務
1. 密室內,等速運動小球
2. 撞牆反彈(或穿越)
3. 球的位置可拖曳
4. 速度箭頭可拖曳