做動畫學物理‧課堂活動08
簡諧運動的函數圖形
(用 createjs 畫線)
任務
畫出簡諧運動的函數圖形
[先下載半成品]
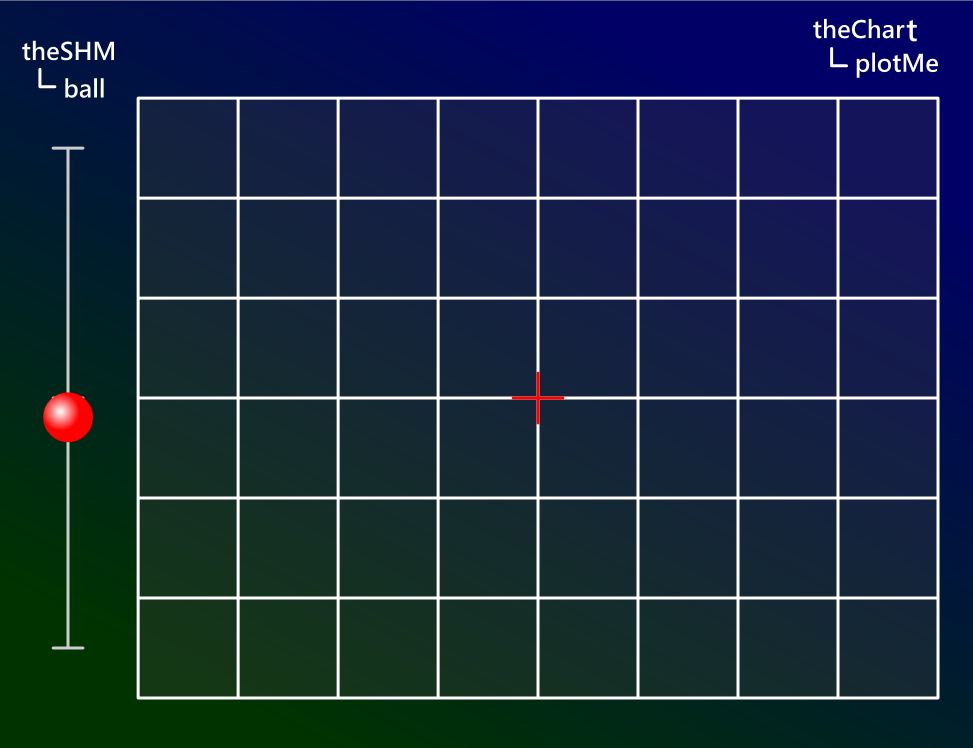
看看半成品裡有什麼
要用到的圖片,已經用 Flash CC 畫好了,
輸出成 myFlash.js 等你用。而且已經幫你放在舞台上了。

看看半成品裡有什麼
//SHM
tt+=dt;
theta+=omega*dt;
theSHM.ball.y=-rr*Math.sin(theta);
簡諧運動已經幫你做好了
看看半成品裡有什麼
//取得graphics
gg=myFlash.theChart.plotMe.shape.graphics;
pt=[0,0];
graphics、畫筆位置已經幫你設定好了
createjs 裡,shape 的 graphics 可以畫圖
//畫線
gg.setStrokeStyle(5,1,1);//線條粗細與連結
gg.beginStroke("#FFFF00");//開始畫線(黃色)
gg.moveTo(x , y);//移動畫筆
gg.lineTo(x , y);//畫線
gg.endStroke();//end
更多關於 graphics 繪圖指令↓
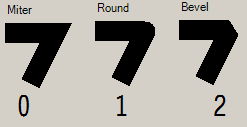
.setStrokeStyle(5,1,1);
(線寬 , 端點 , 連結)
 |
 |
|---|---|
| 端點 | 連結 |
更多關於 graphics 繪圖指令↓
簡化程式碼
//畫線
gg.setStrokeStyle(5,1,1);
gg.beginStroke("#FFFF00");
gg.moveTo(x , y);
gg.lineTo(x , y);
gg.endStroke();
原本長這樣,可連鎖↓
可連鎖
//畫線
gg.setStrokeStyle(5,1,1)
.beginStroke("#FFFF00")
.moveTo(x , y)
.lineTo(x , y)
.endStroke();
注意分號的不同
可再簡化↓
短碼
//畫線
gg.ss(5,1,1)
.s("#FFFF00")
.mt(x , y)
.lt(x , y)
.es();
排成一列
//畫線
gg.ss(5,1,1).s("#FFFF00").mt(x , y).lt(x , y).es();
更多 graphics 程式碼說明,看官方文件
函數的參數式
\[ x = t \]
\[ y = R sin(\omega t) \]
任務
畫出簡諧運動圖形
進階↓
進階
李賽圖形
\[ x = R_1 sin(\omega_1 t) \]
\[ y = R_2 sin(\omega_2 t) \]
更進階↓
進階
方波的傅立葉分析
\[ f(x) = sin(x)+\frac{sin(3x)}{3}+\frac{sin(5x)}{5}+\frac{sin(7x)}{7}+... \]
\[ f(x) = \sum\limits_{n=1(奇數)}^\infty \frac{sin(nx)}{n}\]