做動畫學物理‧課堂活動05
認識三角函數
用canvas畫出圓弧
任務
1. 認識三角函數
2. 認識直角坐標與極座標
3. 在 html 裡加入 canvas 並畫出圓弧
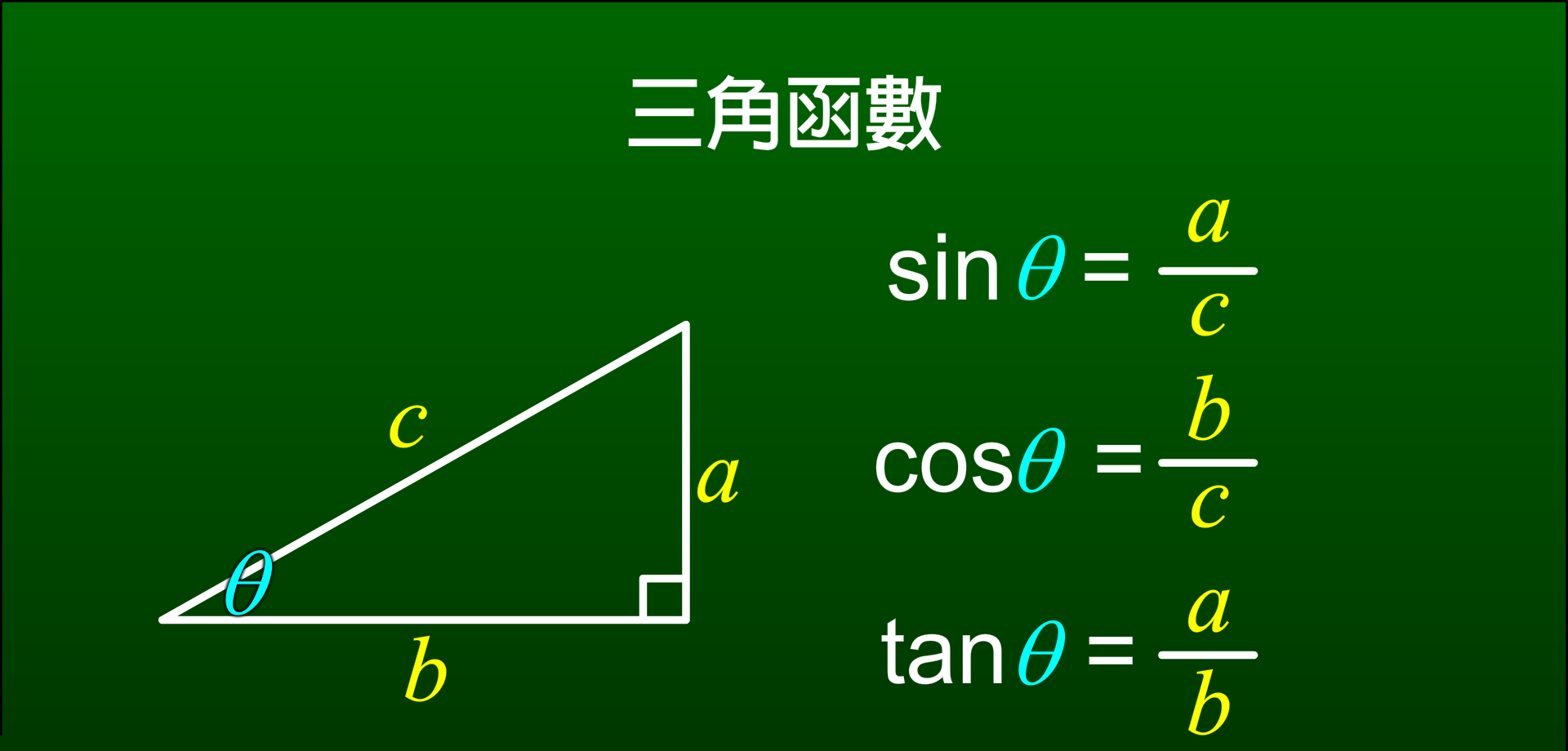
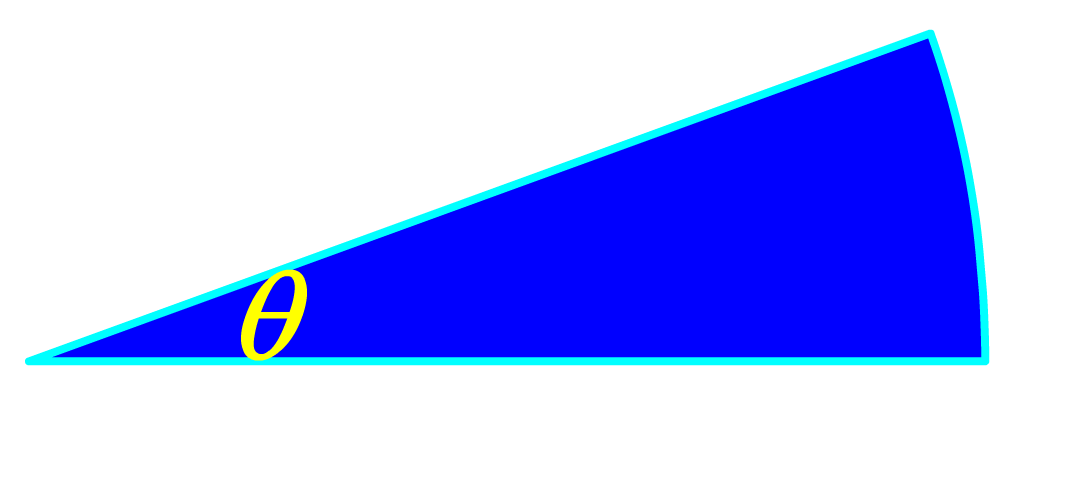
認識三角函數

相似三角形,角度相同,邊長比例也相同
\[\frac{a_1}{c_1} = \frac{a_2}{c_2}\]
認識三角函數

邊長比例是角度的函數
\[\frac{a}{c}=f(\theta)\]
也就是三角函數 sin, cos

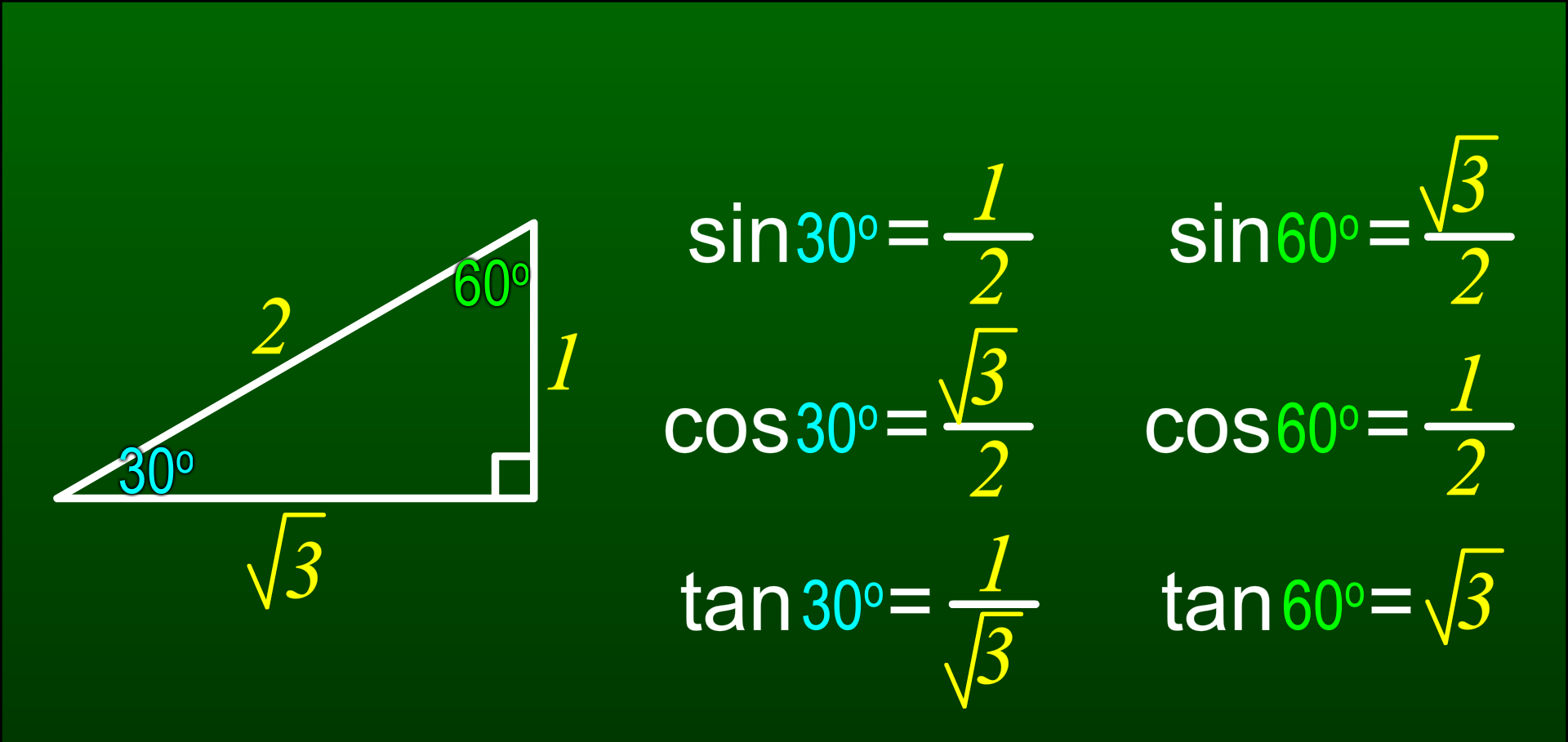
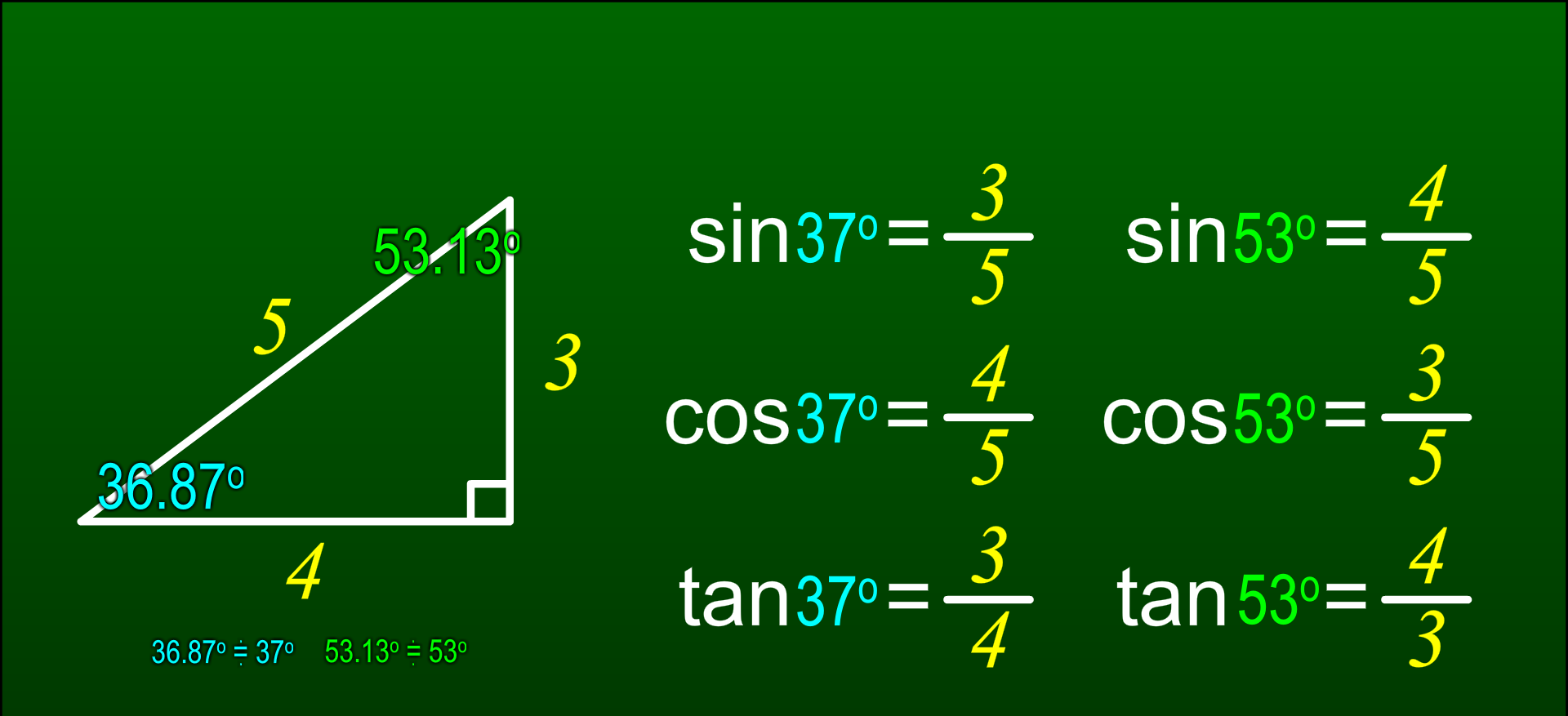
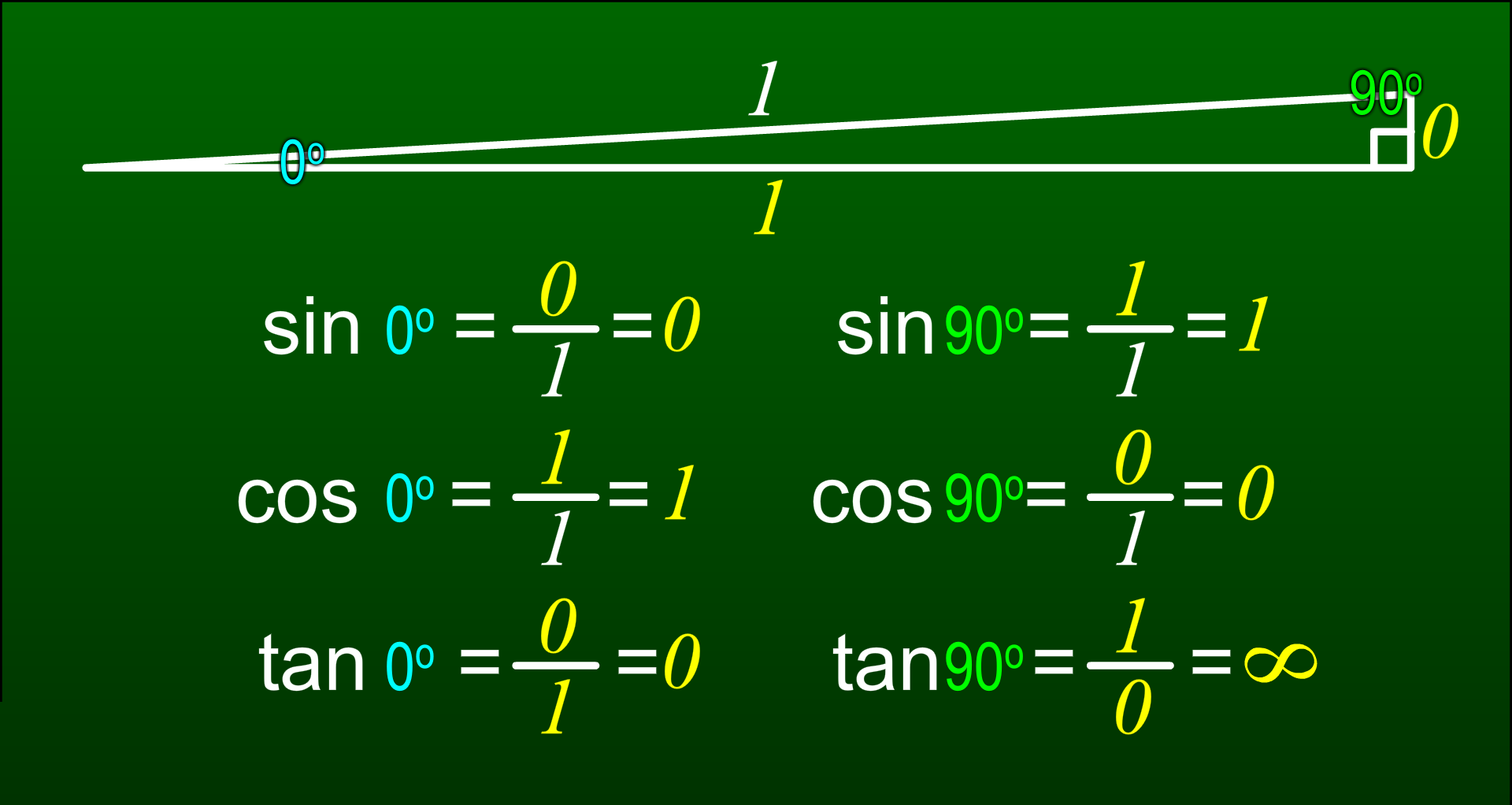
特殊三角函數值↓




玩遊戲,練三角(android app)
[1.兩人三角]
[2.快打SinCos]
弧度與角度

定義:弧度 = 弧長 / 半徑
\[\theta = \frac{s}{r}\]
\[一圈 = \frac{圓周長}{圓半徑} = \frac{2\pi r}{r} = 2\pi\]
弧度與角度
| 圈數 | 角度 | 弧度 |
|---|---|---|
| 一圈 | 360o | 2π |
| 半圈 | 180o | π |
| 90o | π/2 | |
| 60o | π/3 | |
| 30o | π/6 |
直角坐標與極座標

直角坐標中,P點位置可表示為
P = (x, y)
直角坐標與極座標

極坐標中,P點位置可表示為
P = (r, θ )
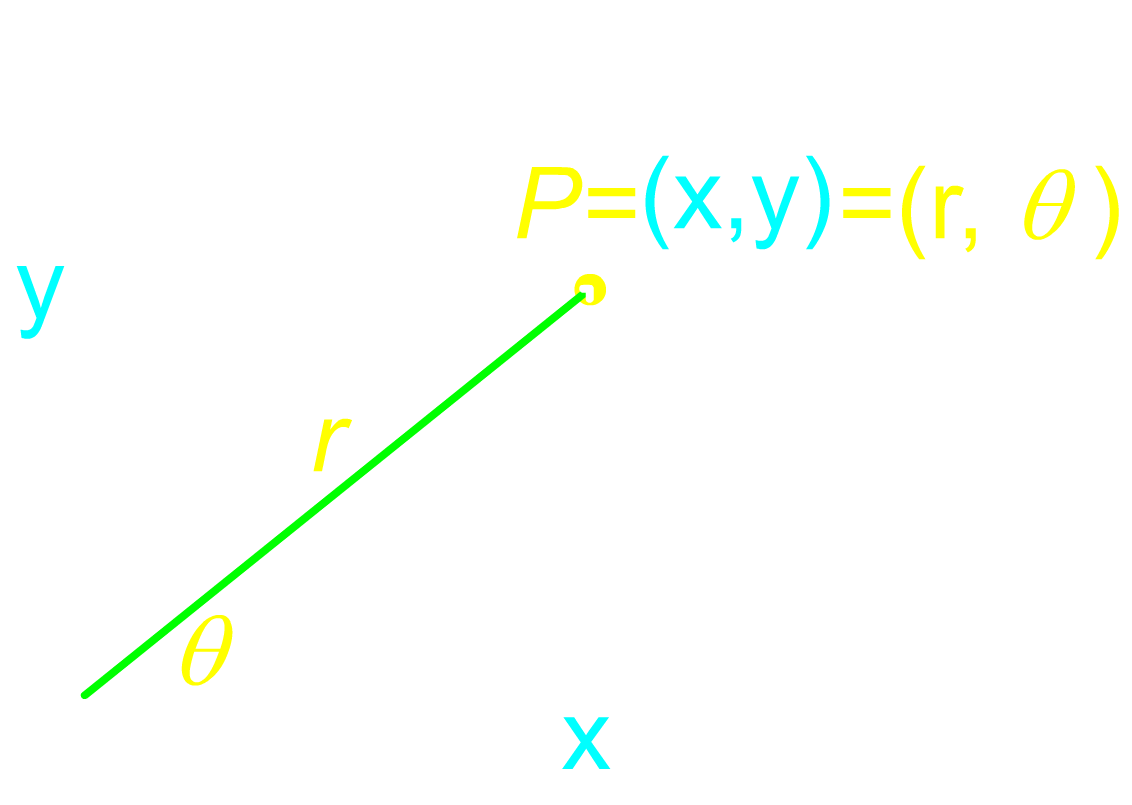
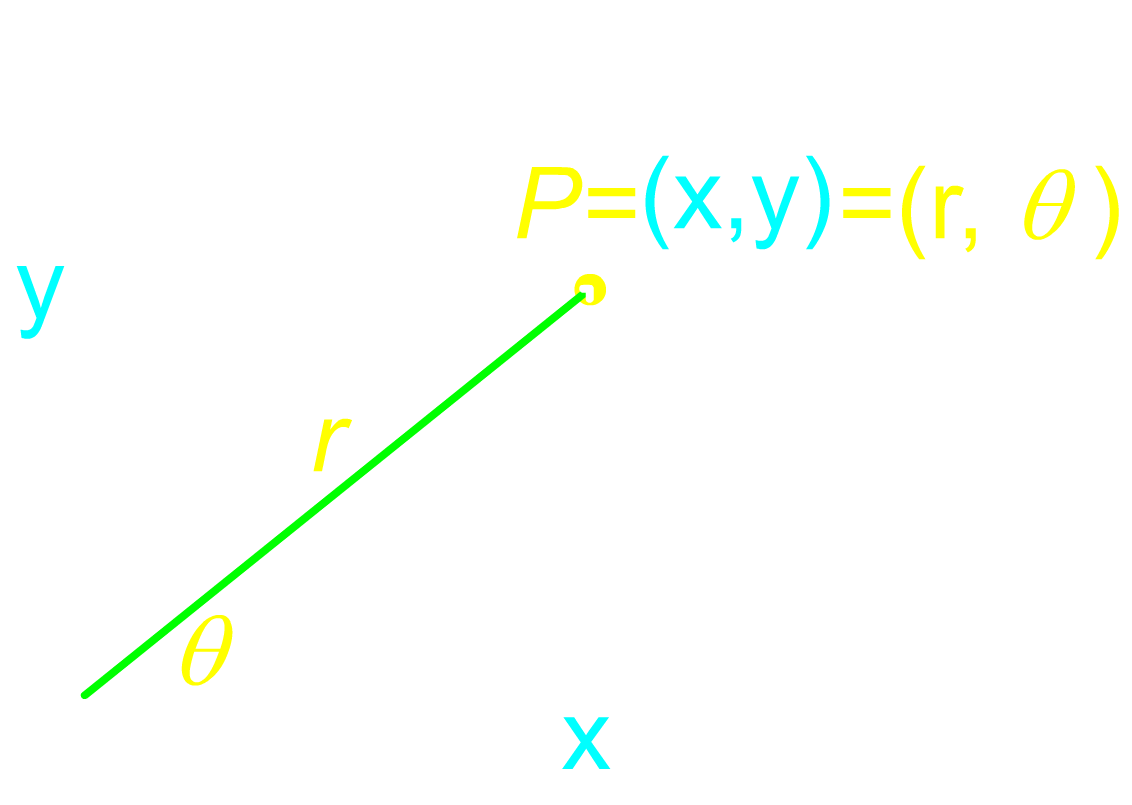
直角坐標與極座標

直角坐標與極坐標可互換
P = (x, y) = (r, θ )
直角坐標與極座標

\[\frac{y}{r}=sin\theta \qquad \frac{x}{r}=cos\theta\]
\[y = r sin\theta \qquad x = r cos\theta\]
好了,數學終於介紹完了
可以用canvas畫圖了
[先下載半成品]
看看半成品裡有什麼
在 html 中新增canvas標籤,並在 js 中取用
html
<canvas id="canvas1"
width="1000px"
height="800px"
style="background-color:#000000">
</canvas>
javascript
var canvas;//html canvas tag
var ctx;//context
function init(){
canvas = document.getElementById("canvas1");//取得 canvas tag
ctx = canvas.getContext("2d");//取得2D繪圖物件
}
更多事前準備↓
畫出一些線段
javascript
draw();
function draw(){
........
}
要怎麼畫呢?↓
移動原點
javascript
//先移動原點到畫面中間
ctx.translate(500 , 400);//位移(dx, dy)
設定線條樣式
javascript
//設定線條樣式
ctx.lineWidth=5;
ctx.strokeStyle='#FF00FF';//洋紅
開始記錄路徑
javascript
//開始記錄路徑
ctx.moveTo(0 , 0);//移動畫筆
ctx.lineTo(400 , 0);//畫線,x向右為正
ctx.lineTo(400,300);//畫線,y向下為正
ctx.moveTo(-200 , 200);//移到左下
ctx.lineTo(-100 , -300);//畫線
畫出
javascript
//根據剛才路徑,在畫布上繪出
ctx.stroke();
去看看畫出了什麼
常用的 canvas 繪圖指令
畫矩形
ctx.fillStyle = "#FF0000";//設定填色
ctx.fillRect(0 , 0 , 150 , 75);//畫矩形(起點x, 起點y, 寬, 高)
更多繪圖指令↓
畫直線
ctx.moveTo(0,0);//起點
ctx.lineTo(200,100);//終點
ctx.stroke();//畫出
畫曲線
ctx.fillStyle = '#FF0000';//設定填色
ctx.strokeStyle = '#0000FF';//設定線條色
ctx.lineWidth = 5;//設定線寬
ctx.beginPath();//開始路徑
ctx.arc(95,50,40,0,0.8*Math.PI);//紀錄圓弧路徑
ctx.stroke();//根據路徑,畫出線
ctx.fill();//根據路徑,填色
畫出一個歪歪的矩形
ctx.rotate(20*Math.PI/180);//先旋轉
ctx.fillRect(50,20,100,50);//再畫出
畫漸層色
var grd=ctx.createLinearGradient(0,0,170,0);
//建立線性漸層色 (起點x ,起點y, 終點x, 終點y)
grd.addColorStop(0,"#000000");//加入顏色 (起終點比例 , 顏色)
grd.addColorStop(1,"#FFFFFF");
ctx.fillStyle=grd;//傳給填色使用
ctx.fillRect(0, 0, 150, 100);
更多 canvas 繪圖在 w3Schools
[canvas 教學]
[canvas 指令查詢]
任務來了
1. 畫出半徑300px,由正右方開始,順時針旋轉120度的圓弧
2. 畫出半徑任意,開始方位任意,結束方位任意的圓弧
3. 畫出半徑越來越小的螺旋
4. 把上面繪圖過程改成動畫
5. 畫出極座標 r = cos(2.8 theta) 的圖形
更多題目↓
| # | 直角坐標 |
|---|---|
| 1. | \[y = sin(x)\] |
| 2. | \[y = cos(x)\] |
| 3. | \[y = \frac{sin(x)}{cos(x)}\] |
| 4. | \[y = (20+x)sin(x)\] |
| 5. | \[y = \frac{10}{1+\left| {0.3x} \right|} sin(x)\] |
| # | 極坐標 |
|---|---|
| 1. | \[r = 300 \] |
| 2. | \[r = 300-20\theta\] |
| 3. | \[r = 300cos(\theta)\] |
| 4. | \[r = 300sin(5\theta)\] |
| 5. | \[r = 300+150sin(2.5\theta)\] |